구글 애드센스 티스토리 사이드바에 집어 넣기
2012. 6. 23. 21:47
구글 애드센스를 달았다.
초보이다 보니 여간 어려운 것이 아니다.
이곳에 달았다 저곳에 달았다...
중간에 삭제하다 보면 도무지 정신이 없다.
하지만 처음부터 사이드바로 집어 넣으면
나중에는 마우스로 끌어 옮기면서 마음대로 배치할 수 있으니 여간 편한 것이 아니다.
첨부된 사진을 토대로 무작정 따라 해보자.
먼저
1. 티스토리에서 -> '스킨'을 클릭 -> 'HTML/CSS편집'을 클릭한다.
2. 'CTRL + F'를 눌러서 찾기에서 's_sideber_element'를 친다.
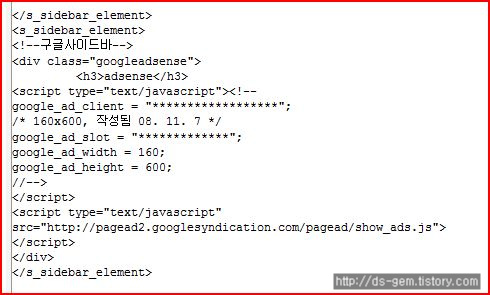
3. 아래 그림처럼 정당히 하나 끝나는 부분에 sideber를 하나 더 생성한다.
4. !--구글사이드바--를 작성함으로 나중에 찾기 편하도록 표시를 해둔다.
5. 본격적으로 들어 간다 알려고 하지 말고 그냥 마구 친다.
div class="적당한이름"
h3>적당한이름
여기 이름은 홈페이지 화면에 출력된다. 그 다음 코드는 애드센스에서 준 코드를 삽입한다. /div> /'s_sideber_element>를 치고 마무리 해 준다. 아주 간단하다. 다음 그림을 참고하기 바란다.
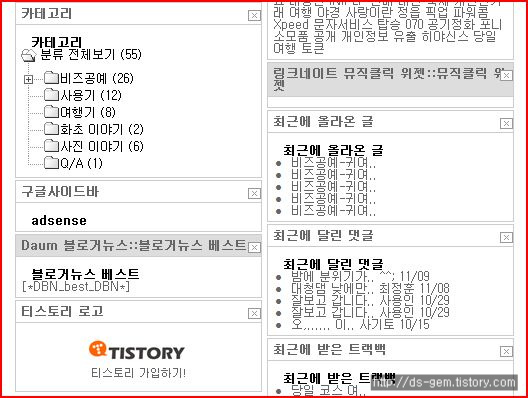
7. 다시 '스킨' --> '사이드바설정'으로 이동하자. 혹 사이드바설정이 되지 않는 스킨도 있다. 스킨을 바꾸자. ㅋㅋ
8. 구글사이드바라는 사이드바가 생성된 것을 볼 수 있을 것이다.
9. 원하는 위치에 마우스로 끌어다 놓으면 된다. 이제는 언제든지 애드센스 위치를 바꿀 수 있다.
그래도 언제가는... 하는 마음으로....
아무튼 코드잡고 헤매지 말고 사이드바로 넣어두고 필요할 때 마다 옮기면 좋을 것 같다.
특히나 다른 사이드바와 위치와 관계를 고려하여 가볍게 옮길 수 있으니 한번 도전해 보자.
'재테크 > 애드센스&티스토리' 카테고리의 다른 글
| 애드센스에서 보내는 주는 돈은 외화 수취 수수료가 있다 Vs 없다 (0) | 2018.08.31 |
|---|---|
| 애드센스 최적화가 꼭 필요한가??? (0) | 2018.01.28 |
| 티스토리 사이트맵을 구글, 네이버, 빙에 제출하자!!! (0) | 2018.01.26 |
| 크롬에서 티스토리 사진첨부시 오류 메시지 대처 방법 (0) | 2017.05.27 |
| 애드센스 수익금을 SC제일은행 외화통장으로 받은 후기 (0) | 2014.11.13 |
| 애드센스 월 300달러 미만은 스탠다드차타드(SC제일은행)이 정답 (0) | 2014.11.13 |
| 카테고리야 서브 메뉴까지 보여줘!! (0) | 2012.06.14 |
| Western Union Quick Cash 가맹점 (0) | 2012.04.12 |